GotToGo Project
Objective
How can we address the issue of the lack of public bathrooms in Toronto?
- Help people find the nearest bathroom as quickly as they would find a place on Google Maps.
- Provide the community with the agency to voice their opinions on local bathroom issues.
- Let users pick their favourite bathrooms, so they can enjoy a consistent experience every time they are in Toronto.

Role
Primarily lead the research and research analysis of the project. Helped gather primary and secondary research data for analysis. Developed and designed a functional digital medium-fidelity prototype for testing purposes with data-driven decisions.
Results
Researched, designed, and tested a potential mobile application that allows users easy access to public bathroom data in their community.
Users can…
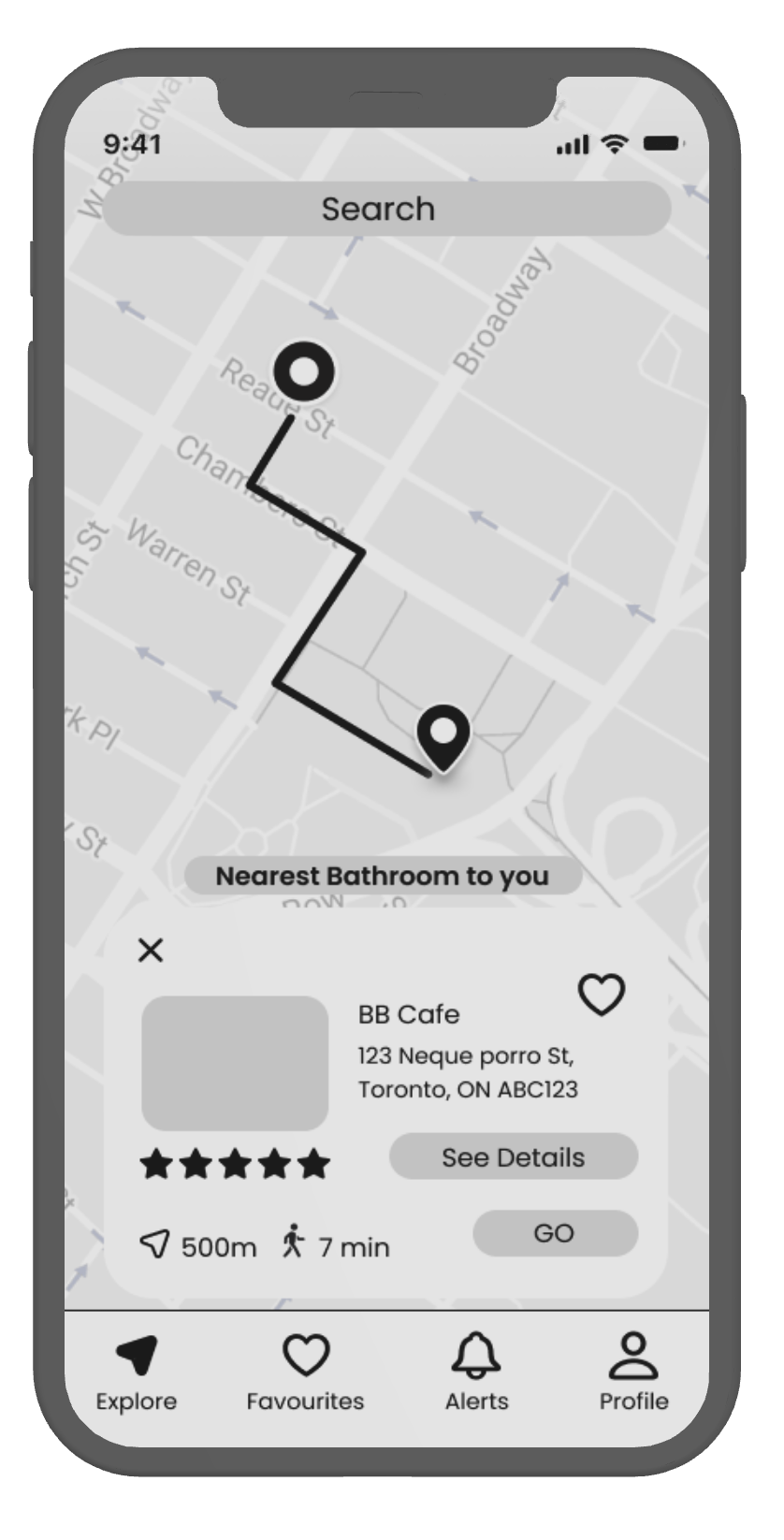
- Search for nearby bathrooms, compare options, and get directions.
- Review bathrooms based on cleanliness, accessibility, and amenities.
- Favourite a bathroom and add it to a personal list.
- Immediately navigate to the closest bathroom in an emergency.
Details
Client: University of Toronto Faculty of Information for course INF1602 – Fundamentals of User Experience
Platform: Mobile
Sector: Public Health
Tools: Figma, Miro, Office365
Skills Developed: User Research, Usability Testing, Sketching, Prototyping, Design, Team Communication
Team: Russell Lau, Iqra Malek, Nina Bouseh, Saman Zubair, Ummen Naseer
Time: Fall 2023
Project Overview
The “GotToGo” group project came about as a result of addressing this year’s course theme of: “Improving the citizenship experiences of the people of Toronto.”
After researching secondary sources, performing interviews, and passing out surveys, we observed that Toronto faced a shortage of free publicly available and well-maintained bathrooms.
Using that data, we brainstormed ideas that could address this problem and voted on creating a mobile application that would help people in Toronto find and review local bathrooms. From there, we designed both low and medium-fidelity prototypes for testing purposes.

Research
As part of our research, I conducted secondary data research and gathered primary data using both quantitative and qualitative research methods with my group members. The secondary research primarily consisted of academic papers, news articles, blog posts, and social media content.
For our primary data, we gathered 42 survey responses and conducted 10 interviews. Our target respondents consisted of people above 18 years old, living in downtown Toronto, and who have used a public bathroom in the last two weeks. Each participant had to consent either verbally or in writing before we collected any data from them.
Research Findings
Survey Data
The survey consisted of 22 questions ranging from simple yes/no questions to short answer prompts.
Among the 42 participants surveyed, here were the main three findings.
Interview Data

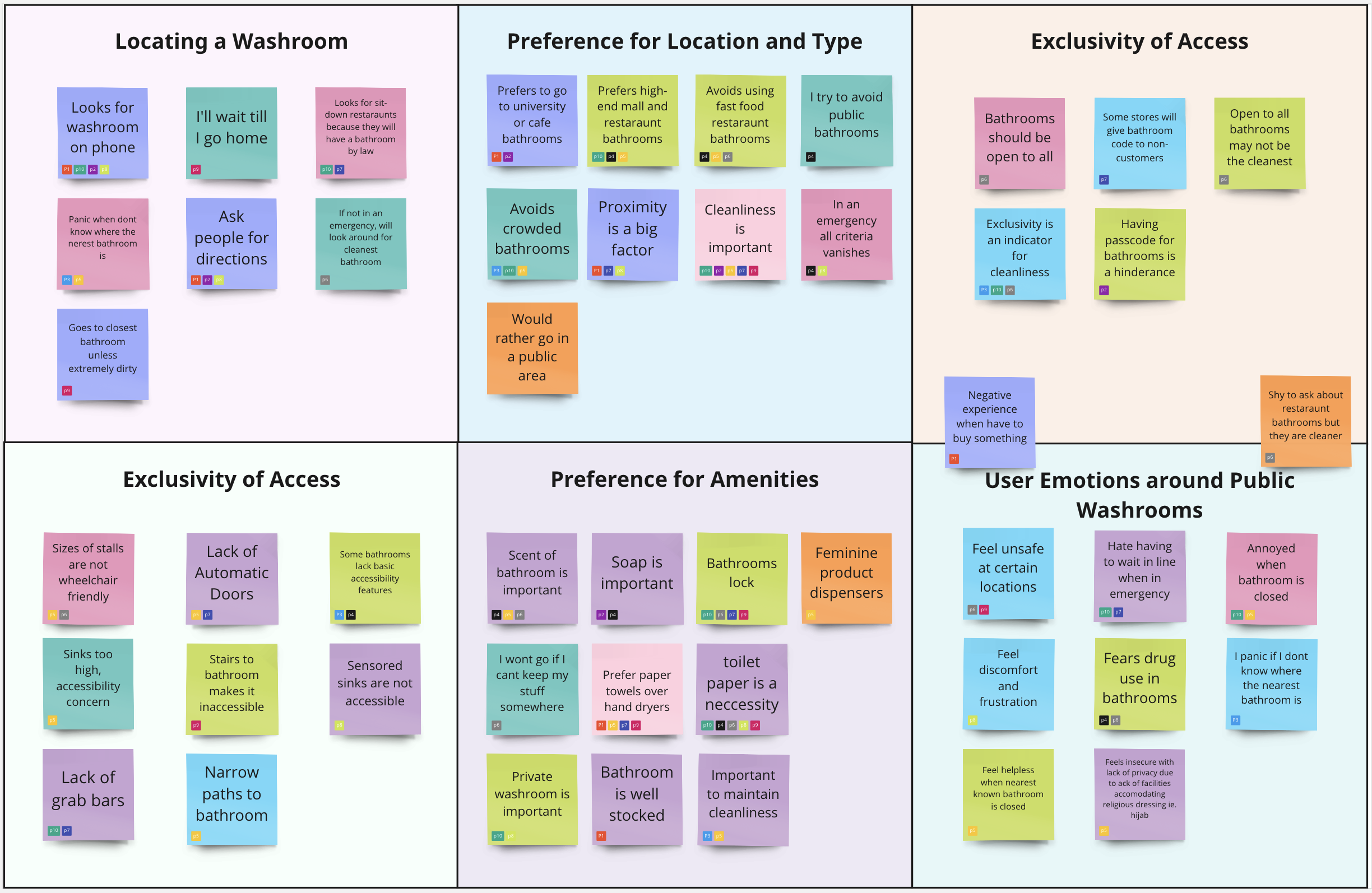
Using the notes we collected during the 10 interviews, we mapped out and organized similar thoughts and ideas into an affinity diagram. There were six clear categories that our participants mentioned. Using this data, we were able to pinpoint some of the most common pain points that our participants experienced when using a public bathroom in Toronto.
Research Analysis
After gathering the data and organizing it, there were three main findings:
- Public bathrooms were often dirty and broken due to a lack of routine maintenance.
- People felt unsafe using a random public bathroom, especially at night.
- Bathrooms located in stores were cleaner and safer but often required payment to use.
- It was frustrating to find and use public bathrooms in crowded areas.
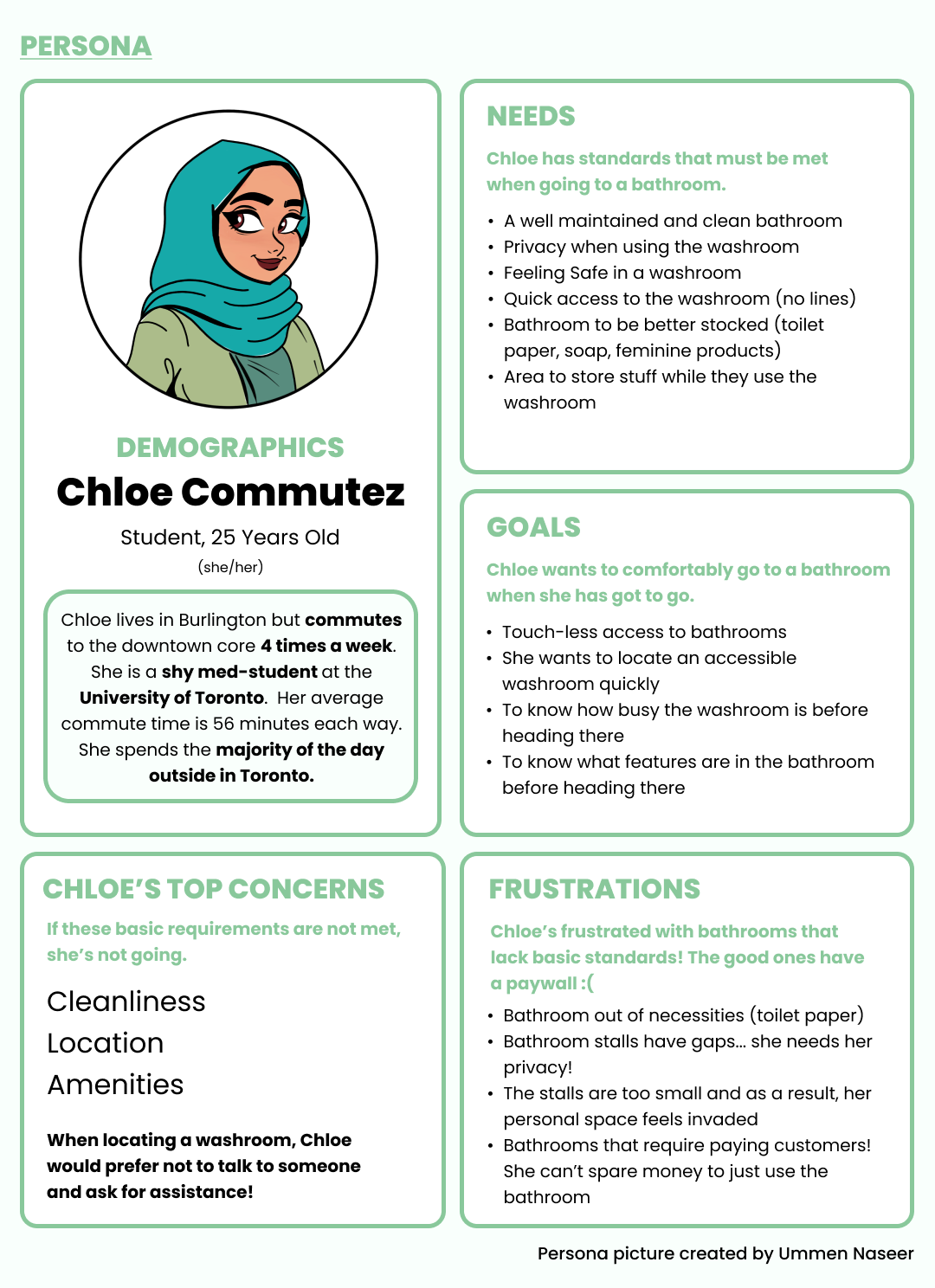
Using these findings, we created a persona named Chloe Commutez to be the representative user of our potential solution.

Ideation
To better convey Chloe’s needs, we created four “need” statements each addressing a major theme found in our research.
- Chloe Commutez needs a way to locate an all-suitable bathroom nearby so that she can access it quickly.
- Chloe Commutez needs a way to check what amenities are available so that she can ensure her comfort.
- Chloe Commutez needs a way to assess bathroom cleanliness so she can guarantee hygiene before going.
- Chloe Commutez needs a way to find out expected wait times so that she can explore other alternatives beforehand.
From there, we brainstormed some potential big ideas that we could implement to help address each need.
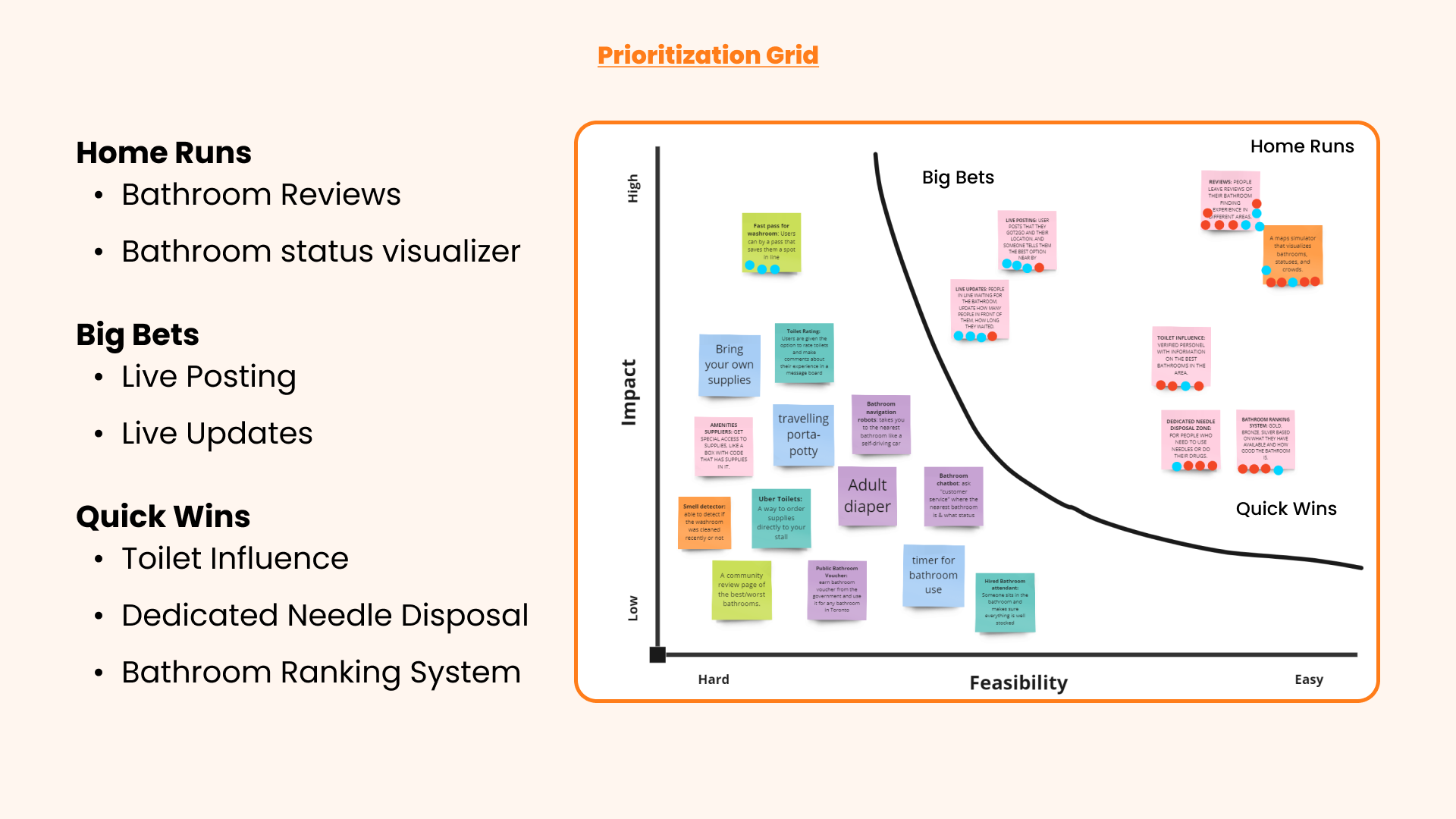
We each then voted on ideas based on impact and feasibility. Each group member was given four marks of both categories for a total of eight votes.
After voting, each idea was placed on a prioritization grid to see which ideas we thought were both impactful, but also feasible for Chloe. There were two home run ideas, bathroom reviews and a bathroom status visualizer. These formed the foundation of our solution.

Prototyping
Taking into account Chloe’s needs and our two big ideas, we decided that a mobile application was the best fit to address the problem. By doing this, Chloe would have immediate access to local washrooms nearby at any time and place.




Low-Fidelity Prototype
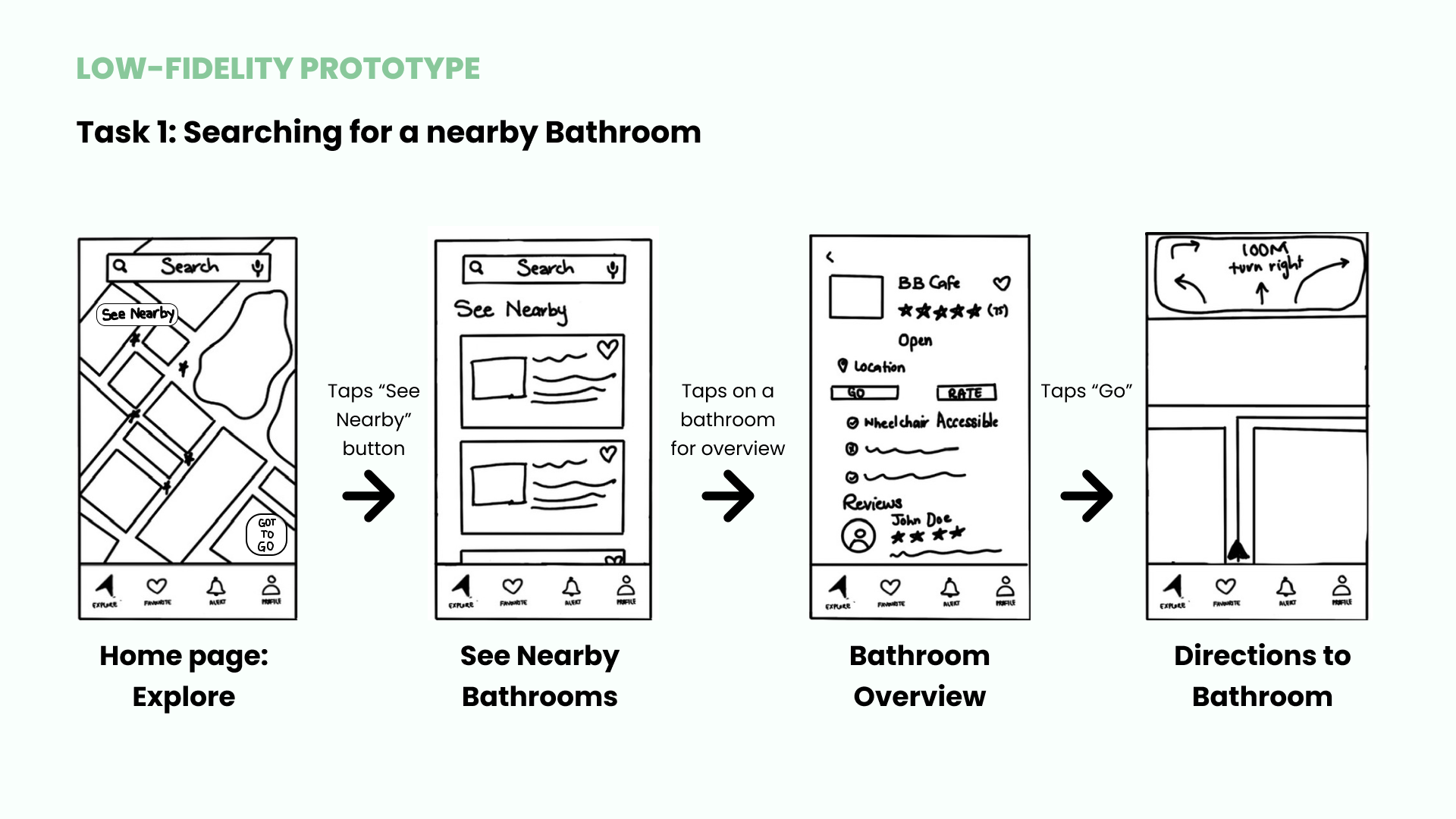
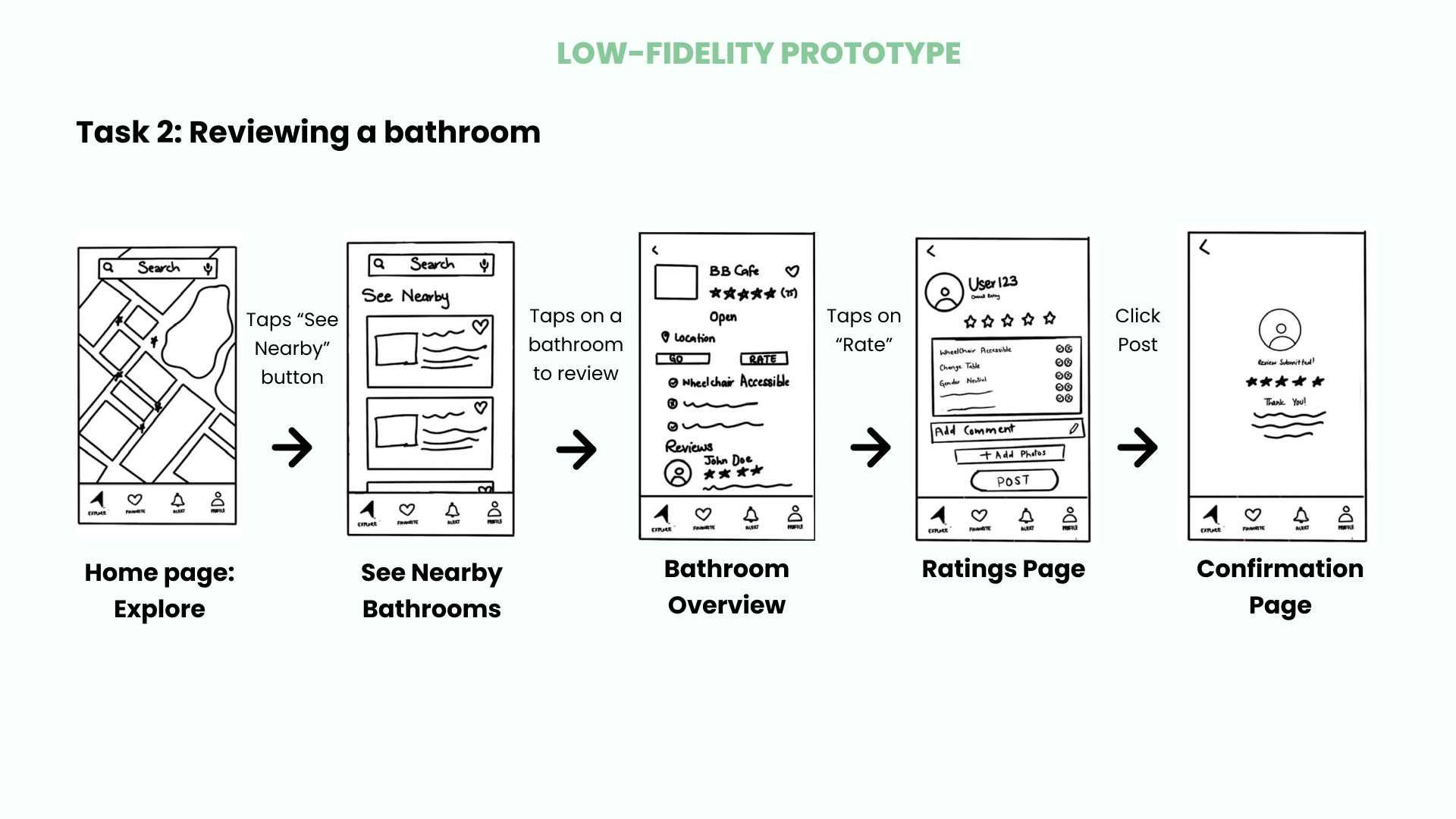
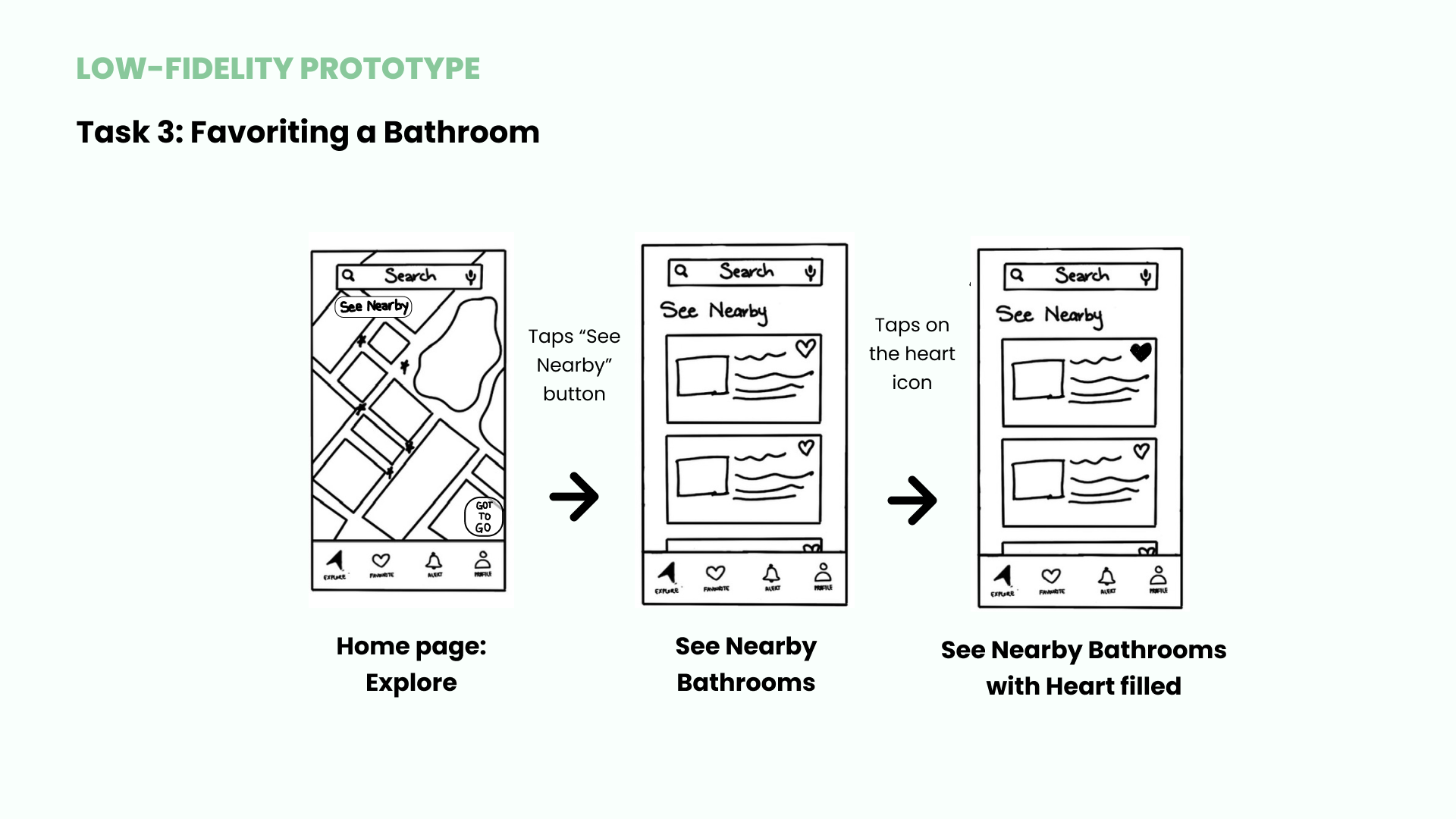
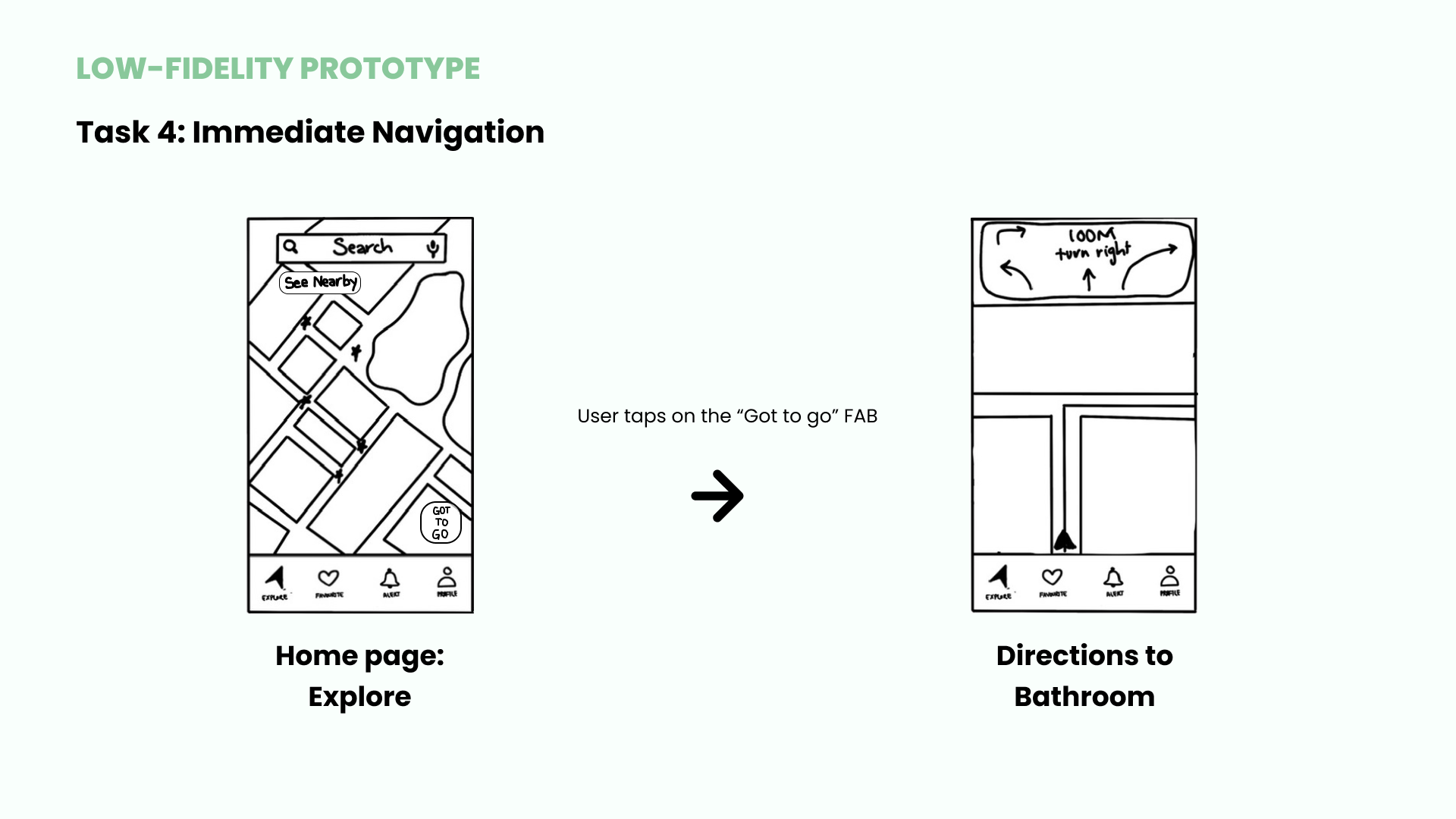
For our low-fidelity prototype, we create four user task flows that represent each of our app’s main functions.
- Searching for a nearby bathroom.
- Reviewing a bathroom.
- Favouriting a bathroom.
- Immediately navigating to a bathroom.
Lean Evaluation
Using the low-fidelity prototype, I gathered two representative users to perform a lean evaluation. Going through the low-fidelity prototype allowed us to see if we were going in the right direction with the design. Overall, both participants liked the prototype but had some reservations and recommendations that would allow us to improve our next prototype.
Takeaways
Thoughts
- Likes the app following conventions.
- Enjoyed the prototype’s structure.
- Thought it was good that they could search in different ways.
- Intuitive to use.
- Appreciated the emergency Got to go button.
- Confused about whether to use the Search option or the See Nearby button.
Recommendations
- Would like to see a “Bathroom History.”
- Add more back buttons to help users exit pages easily.
Medium-Fidelity Prototype
Using what we found during the lean evaluation, my group and I began making the medium-fidelity clickable prototype in Figma based on the low-fidelity prototype. As the participants recommended, we implemented a bathroom history button under profiles and added more back buttons to help with navigation throughout the app. I helped design the sub-pages, set up the prototype sequencing, and made sure that each major task flow worked on the prototype.

Evaluations
To close off this project, each group member performed a usability evaluation. Similar to the lean evaluation, we gathered five participants between 20-30 years old who commute or live in Toronto.
We created three goals to guide the evaluation.
- To see if users can complete tasks intuitively without getting lost in the navigation.
- To check if labelling is clear and give users an indication of where they are being navigated to.
- To evaluate whether users can successfully navigate the app to complete the four task flows.
In a 15-25 minute session, we introduced the participant to the project and got their consent before proceeding. For our methodology, we decided on a think-out-loud evaluation and a post-session semi-structured interview. This way, we could see in real-time how our representative user reacts to the prototype and follow up in more detail afterwards.
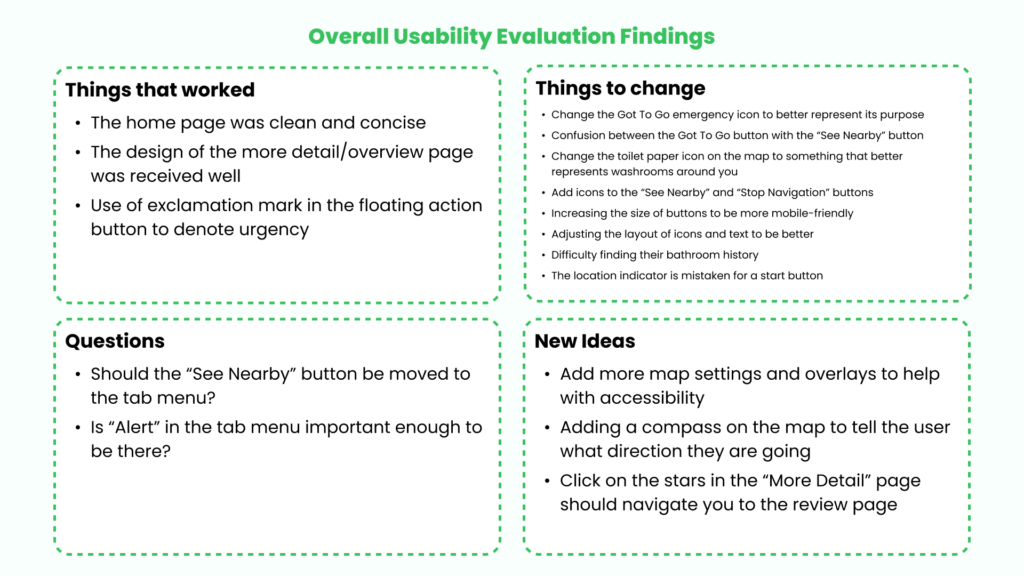
Evaluation Findings

Reflection
Looking back on this course, I now feel more confident about user experience design as an emerging professional. I enjoyed becoming more familiar with strategies that I was not introduced to back when I was an undergraduate, such as prioritization grids and as-is/to-be scenarios. Going through each sprint was exciting, as was seeing how everything connected back to the persona we made at the beginning. On top of that, being able to work collaboratively with other emerging user experience professionals and seeing their different perspectives was amazing.
